
In the world of web development, developers and businesses are constantly searching for the “perfect stack”—a combination of technologies that ensures speed, efficiency, scalability, and seamless user experience. It’s no longer just about building functional apps; it’s about building apps that can handle the complexities of today’s digital landscape. With multiple options available, two technology stacks have risen to prominence: MEAN vs MERN.
But how do you choose? While both are full-stack JavaScript frameworks, each comes with unique strengths tailored to specific project needs. Whether you’re a startup looking to launch an interactive web application, or an enterprise scaling its digital operations, your choice between MEAN vs MERN can be the make-or-break factor in your project’s success.
This blog doesn’t just compare two tech stacks, rather it helps you rethink your development strategy entirely. We’ll dive deep into the anatomy of MEAN vs MERN, showing you how each can unlock new possibilities for your project, and guide you in picking the one that aligns with your business vision for 2024 and beyond.
What are MEAN and MERN Stacks?
At their core, both MEAN and MERN stacks are built to simplify and streamline the development process by using JavaScript as a common language for both front-end and back-end development. This means quicker development cycles, fewer compatibility issues, and faster, more responsive apps.
The key difference? The “A” and the “R” in each acronym.
MEAN stands for:
- MongoDB: A NoSQL database.
- Express.js: A back-end framework.
- Angular.js: A front-end framework.
- Node.js: A runtime environment for running JavaScript on the server.
MERN stands for:
- MongoDB: A NoSQL database.
- Express.js: A back-end framework.
- React.js: A JavaScript library for building user interfaces.
- Node.js: A runtime environment for running JavaScript on the server.
Both stacks offer flexibility and scalability, making them ideal for developing modern, dynamic applications for businesses of all sizes. However, each stack comes with its own set of advantages depending on the specific requirements of the project.
By choosing one stack over the other, you’re deciding how your application will interact with users, manage data, and ultimately scale in performance. But which of these will give you that edge in 2024? Let’s break it down.

Components Breakdown
MongoDB
Both MEAN and MERN stacks use MongoDB, a NoSQL database that stores data in JSON-like documents. MongoDB’s flexible schema makes it an excellent choice for handling unstructured data and supporting applications that require scalability and speed.
Key Benefit: MongoDB’s document-based database structure allows for easy data management, which is especially useful for real-time applications.
Express.js
A crucial component in both stacks, Express.js is a web application framework for Node.js that helps developers build APIs and manage HTTP requests efficiently. Express.js simplifies routing and server-side logic, making it easier to manage both simple and complex applications.
Key Benefit: Express.js is lightweight, flexible, and offers powerful middleware functionality for streamlined backend development.
Angular (MEAN)
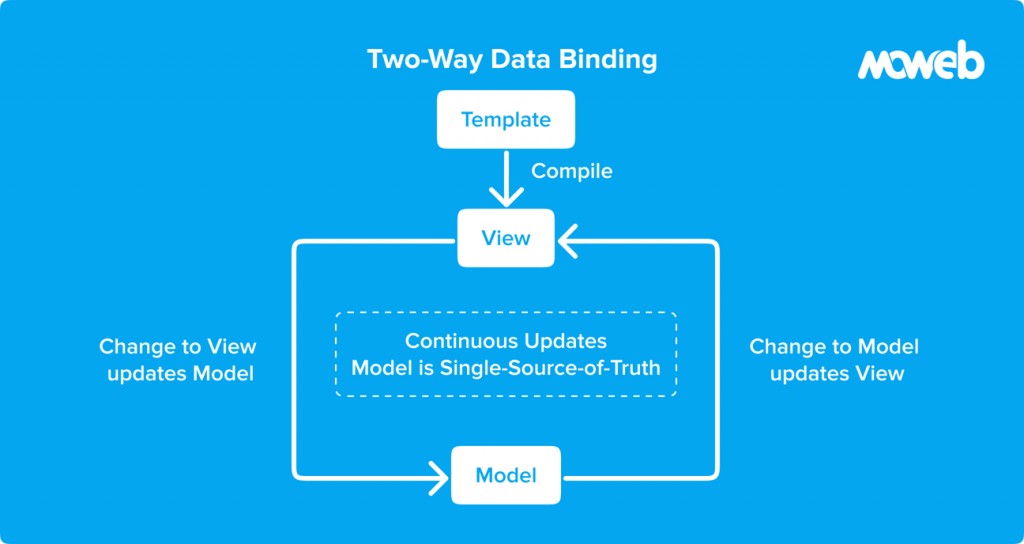
Angular is the front-end framework used in the MEAN stack. Developed by Google, Angular is known for its structured, MVC-based approach to building web applications. Its two-way data binding keeps the model and the view in sync, reducing development time and making Angular well-suited for large-scale, enterprise-grade applications.
Key Benefit: Angular’s rich features, such as two-way data binding and dependency injection, provide a robust foundation for creating dynamic, user-centric web apps.

React (MERN)
In the MERN stack, React is used as the front-end library. Developed by Facebook, React employs a component-based architecture that allows for reusable UI elements. This makes it easier to manage and render dynamic content, leading to faster and more responsive user interfaces.
Key Benefit: React’s virtual DOM ensures optimal performance and allows developers to create highly interactive UIs.
Node.js
Node.js is a cross-platform JavaScript runtime that powers the server-side of both MEAN and MERN stacks. Its ability to handle asynchronous operations makes it an ideal choice for building scalable, data-intensive applications.
Key Benefit: Node.js’ non-blocking, event-driven architecture makes it highly efficient for handling multiple concurrent requests, ensuring smooth server-side performance.

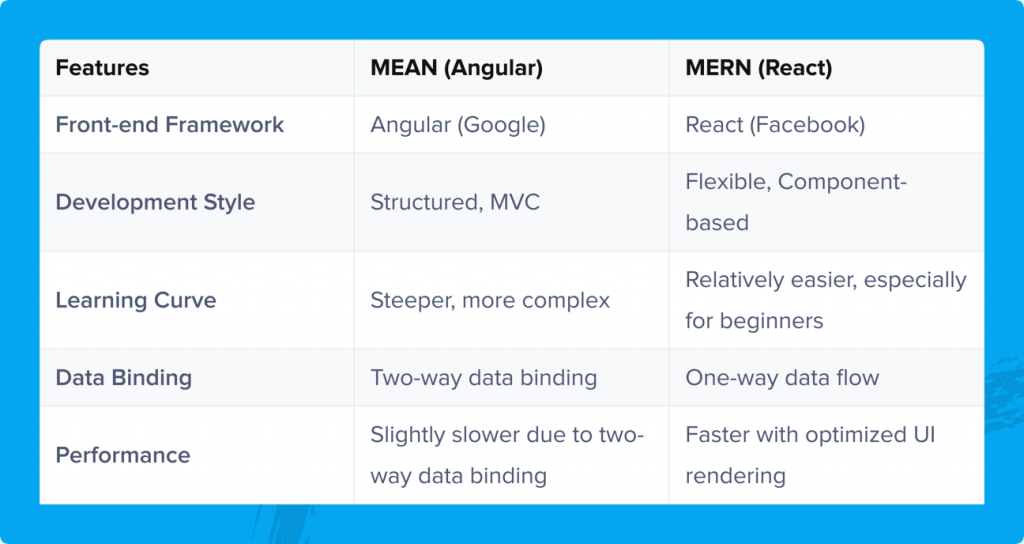
Key Differences Between MEAN vs MERN Stack
While both MEAN and MERN stacks share many similarities, they differ in their approach to front-end development:

Choosing the Right Stack: For projects that require a structured approach and complex workflows, Angular (MEAN) might be the better choice. On the other hand, if you’re looking for flexibility and faster performance in user interfaces, React (MERN) might be a more suitable option.
MEAN Stack Pros and Cons
Benefits of MEAN Stack
- Full-Featured Framework: MEAN Stack comes with a built-in structure, providing developers with everything they need for front-end and back-end development, from routing to form validation.
- Enterprise-Friendly: MEAN’s Angular framework is well-suited for large-scale, enterprise-level applications that require a structured and maintainable architecture.
- Two-Way Data Binding: Angular’s two-way data binding automatically updates the user interface whenever there is a change in the data model, and vice versa, making it easier to synchronize the UI with the underlying business logic.
- Seamless Communication: The use of JavaScript throughout the entire stack allows for easy communication between the client and server sides.
Disadvantages of MEAN Stack
- Steeper Learning Curve: Angular’s complexity, along with its vast array of features, can make it challenging for beginners to learn.
- Heavy Framework: The extensive features of Angular can make the MEAN stack heavier and slower compared to other frameworks, especially in smaller applications.
MERN Stack Pros and Cons
Benefits of MERN Stack
- Faster Performance: React’s virtual DOM ensures faster updates and rendering, resulting in highly responsive user interfaces.
- Component-Based Architecture: React allows for the reuse of UI components, making it easier to manage the development process and maintain code consistency across projects.
- Strong Ecosystem: React’s popularity and widespread adoption mean a large ecosystem of libraries, plugins, and community support, making it a go-to choice for modern web development.
- Simplified Learning Curve: For developers familiar with JavaScript, learning React is generally faster and easier than Angular, making MERN more approachable for smaller teams or startups.
Disadvantages of MERN Stack
- Less Structured: React is only responsible for the view layer, which can result in a lack of structure when dealing with larger, more complex applications.
- State Management Complexity: React handles the view layer alone, meaning that for complex applications, developers may need to implement additional tools like Redux for state management, adding complexity to the stack.

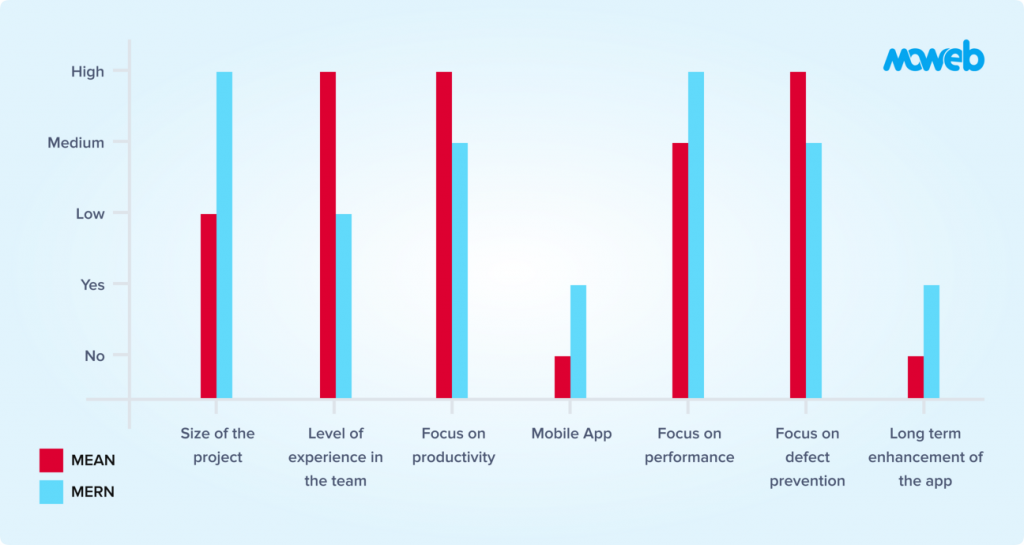
When to Choose MEAN vs MERN Stack
Choose MEAN if:
- You’re building an enterprise-level, data-intensive application where structure and scalability are critical.
- Your development team prefers a comprehensive framework with built-in best practices.
- You require features like two-way data binding for synchronization across your UI and back-end.
Choose MERN if:
- Your application needs to prioritize speed and flexibility, particularly with UI rendering.
- You’re building an interactive, user-focused app such as social media platforms, dashboards, or real-time applications.
- Your team is proficient in JavaScript and prefers a more flexible approach to development.

Conclusion
The decision between MEAN vs MERN isn’t a matter of which is “better,” but rather, which is the right fit for your project. MEAN’s structure makes it a go-to for large-scale, enterprise applications, while MERN’s flexibility and fast-rendering UIs are ideal for user-facing, dynamic apps.
To help you understand the practical use cases of both stacks, let’s look at some real-world applications built using MEAN and MERN.
Applications Built with MEAN Stack:
Accenture – The global consulting giant uses the MEAN stack for various internal tools and applications, benefiting from Angular’s robust architecture and scalability for handling large enterprise systems.
Lufthansa – The airline industry leader leverages MEAN stack for building customer-facing applications, ensuring a seamless experience through its flight booking and ticketing systems.
Forbes – Forbes uses MEAN for their content management system, ensuring high scalability, seamless publishing, and secure handling of large-scale data.
Applications Built with MERN Stack:
Instagram: Instagram uses the MERN stack for handling the highly interactive nature of its platform, ensuring fast load times and real-time updates to millions of users.
Netflix: The streaming giant uses MERN for parts of its user interface, allowing for quick rendering and improved performance in delivering video content across platforms.
Airbnb: Airbnb utilizes the MERN stack for its web application, which requires fast updates, interactive elements, and seamless data flow between users and hosts.
Both MEAN and MERN stacks provide excellent full-stack development solutions using JavaScript across the board. Whether you choose the more structured MEAN stack or the flexible, fast-rendering MERN stack depends on your project’s needs.
If you’re still unsure which stack suits your needs, don’t worry. Our team specializes in both MEAN and MERN development and can help guide you to the perfect solution for your business.

FAQs
1. Which stack should I choose for my enterprise-level application?
If you’re building a large-scale, enterprise-level application that requires structure, maintainability, and scalability, the MEAN stack is a better choice. Angular’s two-way data binding and built-in features make it well-suited for managing complex workflows and handling large amounts of data.
2. Is the MERN stack suitable for fast and interactive web applications?
Yes, MERN is ideal for fast, interactive web applications such as social media platforms, dashboards, and real-time applications. React’s virtual DOM allows for faster rendering, making it perfect for creating highly responsive user interfaces.
3. Are both MEAN and MERN stacks scalable for future growth?
Yes, both MEAN and MERN stacks are designed for scalability. MongoDB’s NoSQL database and Node.js’ non-blocking architecture enable both stacks to handle increasing traffic and data loads effectively. MEAN is more structured, while MERN provides more flexibility, but both can scale to meet the demands of growing businesses.
4. Is MEAN Stack better than MERN Stack for startups?
It depends on the specific needs of the startup. MERN is often preferred by startups due to its faster development cycle and the simplicity of React. Its component-based architecture allows for flexibility and reusability, which can be crucial for small teams and evolving projects. On the other hand, MEAN is better suited for projects that require structure and scalability right from the start, making it a better choice for startups focusing on long-term, enterprise-grade applications.
5. Which stack is more scalable, MEAN or MERN?
Both MEAN and MERN are highly scalable. MongoDB, the NoSQL database used in both stacks, allows for efficient handling of large datasets. However, MEAN offers a more structured framework with Angular, making it ideal for applications that need to scale in complexity over time. MERN, with React, offers more flexibility and is better suited for applications that need fast, real-time updates and scalability in terms of user interaction.
6. Is MERN a good choice for building real-time, interactive applications?
Yes, MERN is an excellent choice for building real-time, interactive applications. React’s virtual DOM allows for faster UI updates, making it ideal for projects where user interaction, such as social media platforms or real-time dashboards, is a key feature. MERN is known for providing a responsive user experience with fewer delays, making it popular for applications that rely on constant updates and dynamic content.
Found this post insightful? Don’t forget to share it with your network!





