
In today’s competitive mobile app development landscape, choosing the right framework is crucial for building fast, efficient, and user-friendly applications. Two of the most prominent contenders are Flutter and React Native. These cross-platform frameworks have transformed the way developers create apps for both Android and iOS by using a single codebase. But how do you decide which one is best suited for your project?
In this react native vs flutter guide, we’ll dive deep into Flutter vs React Native, comparing their features, performance, and suitability to help you make an informed decision.
Introduction to Flutter and React Native
What is Flutter?
Flutter, developed by Google in 2015, is an open-source UI software development kit (SDK) that allows developers to create natively compiled applications for mobile, web, and desktop from a single codebase. It’s known for its high performance, fast development cycle, and flexible UI components. Flutter is powered by Dart, which makes it a versatile tool for building visually attractive and feature-rich apps.
Key advantages of Flutter app development:
- Unified codebase for mobile, web, and desktop apps.
- Rich UI elements and customizable widgets.
- Hot Reload for instant updates during development.
- Wide community support and continuous updates from Google.
What is React Native?
React Native, a more mature framework created by Facebook in 2013, is a JavaScript-based framework that enables developers to create mobile applications using the React library. It allows you to write a single codebase for both Android and iOS apps, making it an excellent choice for cross-platform development. React Native’s appeal lies in its ability to offer near-native performance with shared code across platforms.
Key advantages of React Native development services:
- Strong community support and vast resources.
- Reusable components for faster development.
- Compatible with a wide range of libraries and third-party tools.
- Offers near-native performance.
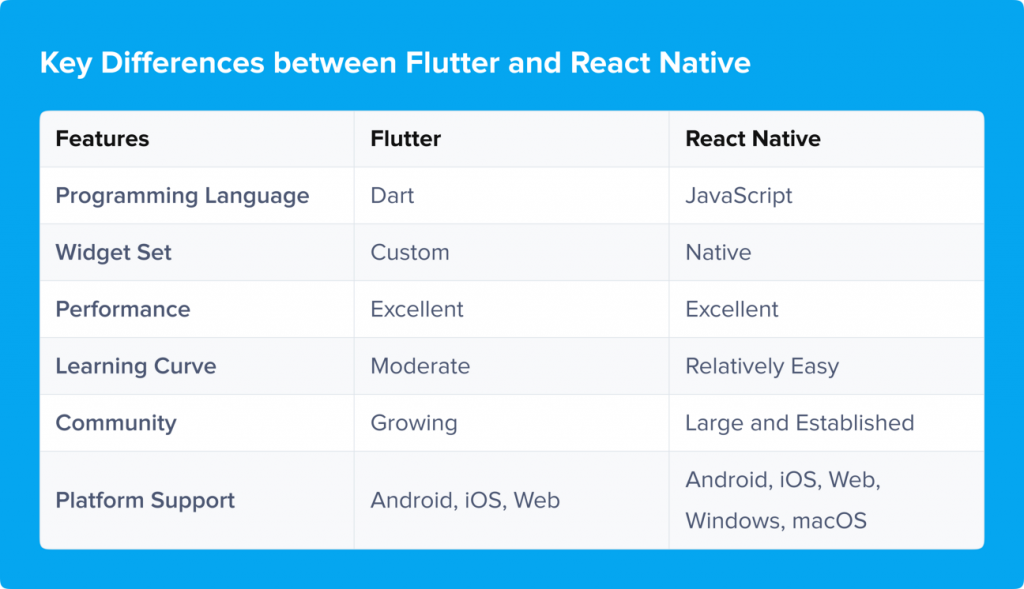
Here’s a quick comparison of the key differences in Flutter vs React Native to help you choose the right framework for your next mobile app project.

Related Post: Flutter BLoC Architecture to Build a High-Performance Apps
Performance Comparison: Flutter vs React Native
Flutter offers better performance with native code compilation, while React Native relies on a JavaScript bridge, impacting speed. Flutter has faster startup times and smoother animations due to direct compilation to native code. React Native excels in ecosystem flexibility and easier integration with existing native apps.
When it comes to performance, both React Native vs Flutter have their strengths, but they also differ significantly in how they handle rendering, processing, and native interactions.
Flutter Performance
Flutter uses Dart, which is compiled directly into native ARM code, allowing it to perform faster and more efficiently than React Native, especially when dealing with complex animations and graphics. It leverages Skia, a high-performance 2D graphics engine, which enables it to deliver smooth animations at 60 frames per second (FPS).
With Flutter, you can achieve seamless performance across various platforms, making it an excellent choice for flutter mobile app development and flutter web development.
React Native Performance
React Native, on the other hand, bridges JavaScript to native code using a bridge. This means it might not match Flutter’s performance for apps with heavy animations or extensive graphics. However, for general applications, React Native performs quite well and offers near-native experience, making it a popular choice for companies focusing on both performance and time-to-market.
If your app involves cross-platform development with extensive native integrations, you might find that React Native’s larger ecosystem and JavaScript support offer greater flexibility.

Developer Experience and Ecosystem
Flutter Developer Experience
Flutter is loved by developers for its Hot Reload feature, which allows them to see changes instantly without rebuilding the entire app. Its widget-based architecture also makes it easy to build highly customizable UIs. Flutter development company developers enjoy the ability to create pixel-perfect designs with ease.
Moreover, Flutter has a growing ecosystem of libraries, and Google continuously supports it with updates. Whether you’re building a flutter android app development or a web-based app, the framework provides a cohesive environment to work in.
React Native Developer Experience
React Native also provides a robust developer experience, particularly if you are already familiar with JavaScript. Its support for a vast array of libraries, coupled with the ability to integrate third-party plugins, makes it a developer-friendly framework. React Native also offers Hot Reloading, although Flutter’s implementation is generally considered more efficient.
The large developer community around React Native means there are plenty of React Native developers and React Native development companies available to assist you with your project.
Related Post: Flutter vs. Swift: Which is Best for iOS App Development?
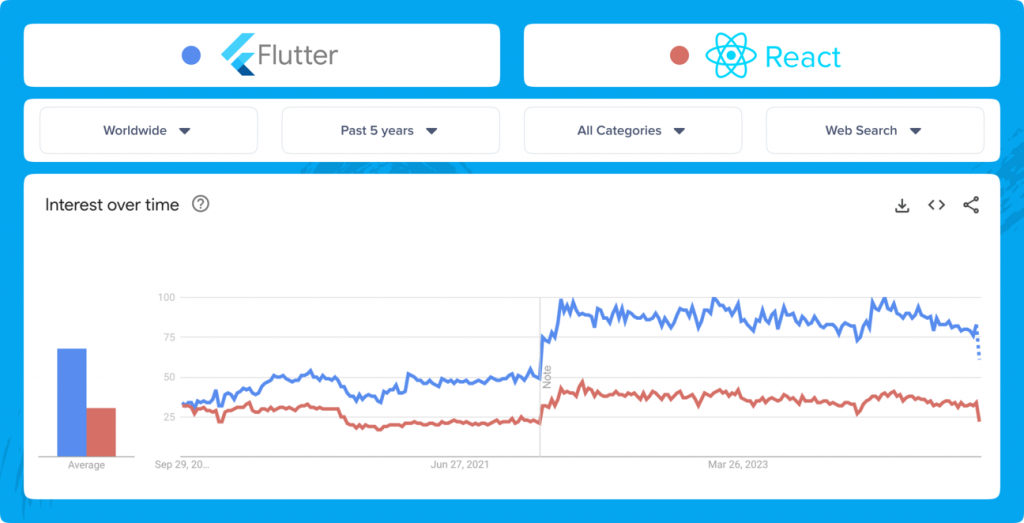
Before exploring the technical comparison, let’s take a quick look at the interest trends of Flutter and React Native over time. The graph below highlights how their popularity has evolved in recent years.

Related Post: Flutter a Good Choice for Cross-Platform App Development
UI/UX: Which Framework Wins?
Both Flutter and React Native are designed to help developers build beautiful, intuitive user interfaces. However, their approaches differ.
Flutter UI/UX
Flutter provides a comprehensive set of custom widgets that allow developers to craft UIs that look the same on both iOS and Android. This makes it an excellent choice for projects that demand a consistent design across platforms. Additionally, Flutter allows for deep customization, making it easier for designers and developers to bring creative visions to life. With Flutter app development services, you can achieve a seamless, polished user experience.
React Native UI/UX
React Native uses native components, which means the apps look and feel more like native apps, adhering to platform-specific design guidelines. If maintaining the native look and feel on both iOS and Android is a priority for your app, React Native app development services may be the better choice.

Community and Support
Flutter Community and Support
As a relatively newer framework, Flutter is quickly gaining traction, supported by Google’s regular updates and growing community. The availability of resources, tutorials, and plugins is increasing, which is a major advantage for developers. The support for Flutter app development continues to grow, with more Flutter app development companies offering their expertise in this framework.
React Native Community and Support
React Native has been around longer and has a much larger community. There are abundant resources available, and many third-party libraries have already been developed, giving it a more mature ecosystem. React Native development companies and developers benefit from the vast amount of community-generated content, support forums, and plugins available.
Related Post: Flutter App Development Guide
Use Cases: When to Choose Flutter or React Native
Choose Flutter if:
- You want to build a single app that runs seamlessly on multiple platforms (mobile, web, desktop).
- Performance and smooth animations are crucial to your app.
- You need custom UI components and widgets to fit a specific design.
- You are working with a flutter app development company that specializes in delivering polished user interfaces.
Choose React Native if:
- You need a faster time to market and want to leverage existing JavaScript knowledge.
- Native performance and integration with native APIs are critical for your app.
- You need to build a cross-platform mobile app that requires deep integrations with native modules.
- You prefer the support of a larger developer community and resources provided by React Native app development companies.
Cost Efficiency and Time-to-Market
Both Flutter and React Native are cost-effective options for cross-platform development as they allow for building apps with a single codebase, reducing development time and cost.
- Flutter app development services tend to be more streamlined due to the Hot Reload feature and comprehensive set of customizable widgets.
- React Native mobile app development is favored by businesses needing faster app launches without sacrificing performance.

Popular Applications Built with Flutter and React Native
Applications Built with Flutter
- Google Ads: Flutter’s Hot Reload ensures quick updates without disrupting the app’s operation.
- Alibaba: Flutter’s flexibility helps maintain a seamless online shopping experience.
- Reflectly: Enables visually engaging, user-centric design for Reflectly.
- Google Pay: Flutter ensures secure transactions with high performance and reliability.
- BMW: Aids BMW in providing a premium, consistent experience across devices.
Applications Built with React Native
- Facebook: React Native handles millions of active users with near-native performance.
- Instagram: Allows Instagram to deliver features across platforms simultaneously.
- Uber Eats: Efficiently manages real-time interactions, ideal for food delivery services.
- Tesla: React Native’s cross-platform capability ensures seamless remote vehicle management.
- Pinterest: React Native helps Pinterest maintain consistent performance and quick updates across devices.

Flutter vs React Native – Which Framework is Best for Your Project?
Both Flutter and React Native have their strengths, and the best choice depends on your project requirements. If you’re looking for fast, flexible, and visually appealing UI with performance close to native, Flutter could be the better option. On the other hand, if you need a tried-and-tested solution with a vast ecosystem and native integrations, React Native is an excellent choice.
If you’re still unsure which technology is right for your app, we’re here to help!
Schedule a consultation with our experts today to find out whether Flutter or React Native is the perfect fit for your project.

FAQs
1. What are the main differences between Flutter and React Native?
Flutter uses Dart as its programming language, while React Native relies on JavaScript. Flutter offers a custom widget set, while React Native uses native components. In terms of performance, Flutter compiles directly to native ARM code, often giving it an edge in complex graphics and animations. React Native, on the other hand, utilizes a JavaScript bridge to communicate with native modules.
2. Which framework is better for cross-platform app development?
Both frameworks are excellent for cross-platform app development. Flutter is ideal if you prioritize custom UI components and smooth animations, while React Native is perfect for projects that need faster development using JavaScript and have deeper native integrations.
3. How does the performance of Flutter compare to React Native?
Flutter generally offers better performance, especially in complex animations and graphical elements, because it compiles directly into native ARM code and uses the Skia graphics engine. React Native offers near-native performance but may lag slightly behind Flutter when handling heavy animations due to the JavaScript bridge.
4. Which framework is easier to learn for developers?
React Native is easier for developers familiar with JavaScript and React. Flutter, while newer, has a growing community and developers love its Hot Reload feature and the flexibility of building custom UIs. However, it requires learning Dart, which has a steeper learning curve compared to JavaScript.
5. Can I use Flutter or React Native for web development as well?
Yes, both Flutter and React Native offer support for web development. Flutter web development is gaining traction with continuous improvements from Google, while React Native offers React Native for Web, allowing developers to share code between mobile and web applications. Both frameworks provide versatile solutions for creating cross-platform apps.
Found this post insightful? Don’t forget to share it with your network!